Qu’est-ce que le format WebP ?
WebP est un format d’image matriciel développé en 2010 par Google et mis à disposition du public.
Il vient s’ajouter à la liste des formats d’image que vous connaissez déjà sur le web :
- format png (Portable Network Graphic), mis au point en 1996 pour remplacer le format GIF,
- format jpeg (Joint Photographic Experts Group) qui date de 1992.
La notion de matriciel désigne un format d’image compressé par opposition aux formats d’images natifs constitués d’une juxtaposition de points (pixels) d’une couleur donnée. Comme pour tout format matriciel, l’affichage à l’écran d’une image au format WebP nécessite un calcul par le navigateur pour transformer ce format d’image en pixels.
Le format WebP présente plusieurs avantages :
- il permet d’obtenir une meilleure compression d’image que les format png et jpeg (environ 25% de gain de place),
- il supporte la compression sans perte de qualité (comme le format png), et la compression avec perte de qualité (comme le jpeg),
- il gère la transparence de l’image (comme le format png alors que le format jpeg ne le permet pas).
A noter : la transparence permet de gérer des zones transparentes sur les images afin de révéler le fond en arrière plan.
Faut-il utiliser WebP pour votre site web ?
Indéniablement oui. Pour les raisons suivantes.
Pour le temps de chargement des pages
La majorité du temps d’affichage d’une page web est lié au chargement des images d’illustration et de décor.
Plus votre site exploite des images, plus ces images sont « grandes », et plus votre internaute devra patienter pour découvrir votre page.
L’exploitation du format WebP, bien mis en oeuvre, vous permettra de réduire considérablement son temps d’attente.
Il n’est cependant actuellement pas supporté par Safari (Apple) ni Internet Explorer (Microsoft).
Avant même de penser à rendre votre site compatible WebP, il est important d’être attentif aux dimensions et à la résolution des images (densité des points exprimée en dpi) que vous exploitez.
La modification des dimensions et de la résolution des images est aisée :
- il existe de nombreux sites en ligne qui vous proposent de les redimensionner et de changer leur résolution,
- certains CMS intègrent ces fonctionnalités (nativement ou à l’aide de plugins),
- sous Mac Os X, l’application native « Capture » est très efficace (menu Outils / Ajuster la taille),
- sous windows l’outil « Paint » peut vous dépanner,
- des outils professionnels existent : Photoshop ou son équivalent open source Gimp.
Il s’agit là d’acquérir de bons réflexes, valables quelque soit le format d’image utilisé.
Votre site est probablement déjà conçu en mode responsive (sa présentation des pages s’adapte aux « écrans » utilisés : tablette, mobile, desktop).
L’approche responsive a intégré de nouvelles contraintes de développement concernant les images. En cas d’utilisation sur un grand écran ou sur un smartphone, un site bien conçu va sélectionner la dimension d’image la mieux adaptée. Il est en effet contre productif de charger une très grande image sur des écrans plus petits. Dans certains cas nous adaptons les back offices des sites de nos clients pour que les contributeurs puissent charger des images différentes pour le site mobile et le site en version desktop. Outre les considérations de performance, il est ainsi possible de proposer des versions d’image avec des cadrages différents en fonction du terminal utilisé.
Pour la qualité des images
Le format WebP sans perte de qualité présentant un meilleur taux de compression que le format jpeg (avec perte de qualité), vous pourrez proposer à vos internautes une image de meilleure qualité pour un poids inférieur au format jpeg (ou conserver une qualité équivalente pour un poids nettement inférieur).
Pour le référencement naturel
Parmi les nombreux critères favorables au référencement naturel de votre site (SEO), le temps de chargement des pages devient un critère majeur.
Si votre site est « lent » Google considérera que vos internautes sont pénalisés, et positionnera votre site après ceux de vos concurrents.
Illustration pour la page d’accueil de notre site acti-prep.infra.acti.fr
Le site d’acti où vous consultez le présent article utilise le format WebP.
Pour illustrer les gains obtenus pour la page d’accueil, nous vous proposons de comparer le poids en format webp au poids au format jpeg des 4 images d’illustration de notre page d’accueil.

Pour les 4 images considérées, nous observons 2 gains :
- Les images jpeg exploitées par le navigateur safari représentent un poids total de 1,2 Mo, et un temps de transfert total de 6,3 secondes,
- Les images WebP exploitées par le navigateur chrome pèsent 526 ko (moins de la moitié), pour un temps de transfert total de 3,3 secondes.
L’internaute attendra 2 fois moins de temps pour l’affichage de la page, pour une charge réseau plus de 2 fois moindre.
Dans la capture d’écran, vous noterez l’usage de « lazyload.js ». Il s’agit là aussi d’une optimisation du temps d’affichage de la page pour l’internaute : les images sont chargées progressivement en fonction de son scroll dans la page. Le navigateur attend en effet que l’utilisateur descende dans la page pour charger les images en dessous de la zone visible.
Existe-t-il des formats d’images concurrents ?
Sans surprise, la réponse est oui !
Le concurrent le plus sérieux du WebP a été mis au point par un groupe d’expert « Moving Picture Experts Groupe » chargé du développement de normes internationales (ISO) pour la compression, la décompression, le traitement et le codage de la vidéo, de l’audio.
C’est le format HEIF (High Efficiency Image File) retenu par Apple.
Il est disponible depuis fin 2017 avec iOS version 11 ou version ultérieure, et macOS High Sierra ou version ultérieure.
Si vous êtes utilisateur de Mac (iPhone, iPad, MacBook, etc.) vous êtes déjà familier avec ce format d’image. Il permet notamment de vous offrir les Live Photos : quand vous prenez une photo, la live photo permet d’enregistrer une séquence de photos avant et après votre déclenchement.
Tout comme le format WebP il supporte les 2 modes – avec ou sans perte de qualité – et permet d’obtenir des gains de compression comparables.
À noter : la version « jpeg » de 2000, jpeg2000, n’a pas rencontré le succès attendu puisque ce format n’est supporté que par le navigateur Safari (Apple).
Quels sont les principes de mise en œuvre du format Webp pour votre site ?
Google met à disposition des développeurs des explications et recommandations.
Cette mise en oeuvre doit être confiée au concepteur de votre site.
Sous WordPress, des plugins sont proposés.
Le concepteur de votre site pourra faire le choix d’utiliser un plugin ou d’implémenter WebP à l’aide des bibliothèques mises à disposition par Google.
Il devra également adapter chaque gabarit de votre site, chaque zone d’affichage d’image, pour sélectionner la dimension d’image la mieux adaptée à la zone d’affichage, en prenant en compte les points de rupture responsive.
Il gèrera également les exceptions pour les navigateurs ne prenant pas en charge ce format.
Ces interventions représentent un temps de travail plus ou moins long en fonction du nombre de gabarits (modèles de page) de votre site.
Cet investissement reste très intéressant au regard de l’amélioration de l’expérience utilisateur et des optimisations SEO.
Quels navigateurs internet supportent le format WebP ?
La réponse nous est apportée par le site Can I Use qui propose un suivi en direct de cette information.

Comme vous pouvez le constater les dernières versions de la majorité des navigateurs supportent WebP.
Les 2 exceptions sont safari (Apple), sous iOs et MacOs, et Internet explorer (Microsoft).
Pour ces 2 navigateurs, le concepteur de votre site proposera les formats png ou jpeg traditionnel, et de manière transparente pour l’utilisateur.
La mention en bas de la capture d’écran indique que Apple est en phase expérimentale pour le support de WebP dans safari.
WebP est-il bon pour l’environnement ?
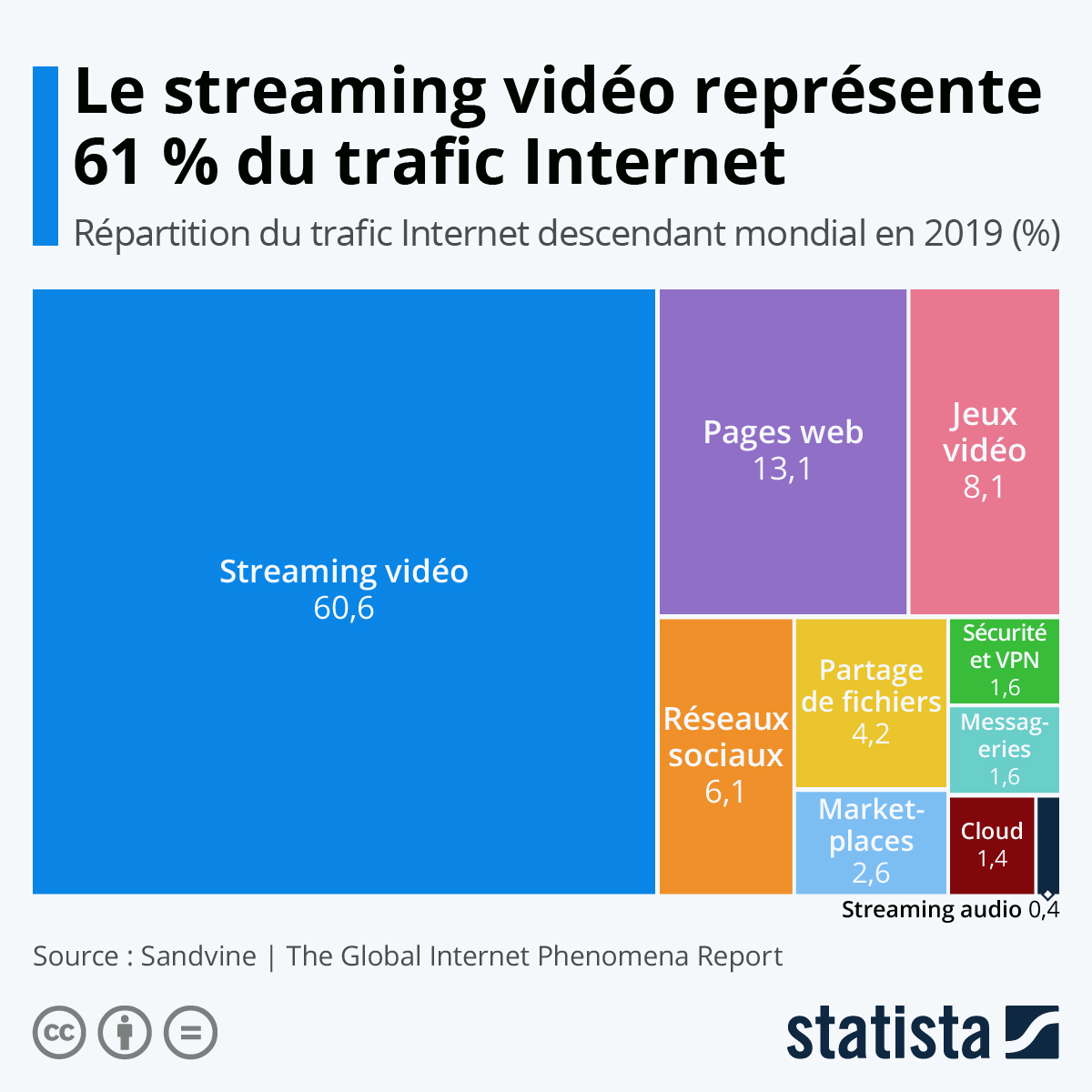
L’article wikipedia sur WebP mentionne que « d’après Google, 60% des octets transmis sur la toile seraient des images ». Cette affirmation est surprenante quand nous observons la répartition du trafic descendant sur Internet en 2019.
 Vous trouverez plus d’infographie sur Statista
Vous trouverez plus d’infographie sur Statista
Il serait légitime de rapprocher le trafic lié aux images du 13% (en 2019) de trafic associé aux pages web.
Même avec un chiffre plus raisonnable de l’ordre de 10% (en considérant que 80% du poids des pages est attribué aux images, et 20% aux textes) la réduction de près de 30% de consommation liée à la meilleur compression des images reste intéressante. Ces 3% représentant le double du trafic total généré par les messageries.
Si Apple a fait le choix d’un format d’image et de vidéo optimisé (cf. HEIF / et HEVC pour High Efficiency Video Coding), c’est que l’enjeu est majeur. Chaque pourcentage de réduction de poids représente des volumes colossaux pour ses espaces de stockage dans le Cloud).
Le bémol à ces optimisations d’images est le temps de calcul (et donc la consommation d’énergie) nécessaire à votre téléphone ou votre ordinateur pour interpréter les images au format WebP : découvrir un test de consommation de batterie WebP.
Cet article vous est proposé par Sébastien Brunelle – Directeur conseil en technologies et management de projet d’acti, et l’équipe technique d’acti.